#2 First Week (CODING PERIOD STARTS :D)
Hey there!
This is my first week's blog post during Google Summer of Code 2022.
TL;DR
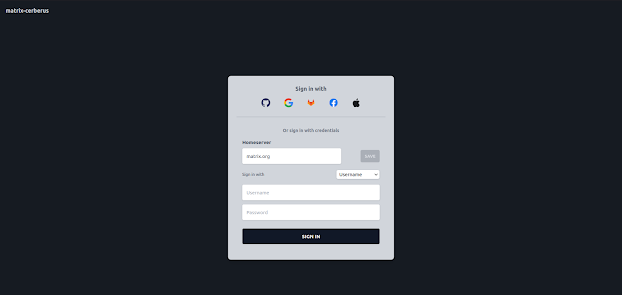
- Design UI for Login page
- Add auto discovery of homeservers feature for users
- Implement password and sso based login.
- Authenticate with OpenID tokens.
- Setup pre-commit and CI workflow for testing and linting.
Long version
I tried to get a head start during the community bonding period by working on the Login Page UI. And fortunately, I was able to finish it just before the first coding period started :D
Most of my inspirations for the Login page came from the Element web Login page.
Desktop view
Mobile view
How does the login work?
Ok, now enough about the UI designs and let's look at how the login functionality works.
Usually in a typical web application, a user enters a username and a password. These details will then be passed onto the backend server where it'll be stored in a database.
But in our case, we are not actually registering the user or saving their credentials.
So how are we going to authorize a user?
This is where the OpenID token comes in. According to the OpenID Connect spec, it is used to verify the identity of an end-user on a server without actually giving away any sensitive information during the process.
The steps listed down below give a brief overview on how a user is authenticated with the backend server:
- A user fills the form with their username (or any other valid user field) and their password on the client-side (React)
- React then sends a request to a matrix homeserver where the current user's account is registered to fetch the access token.
- After the access token is received, the frontend then tried to get an OpenID token with the help of the access token.
- Now, this OpenID token has only one purpose and that is to verify the authenticity of a user. This OpenID token is then sent to the backend via the /api/verify-openid endpoint.
- The backend then tries to verify if the current user has a matrix account registered in a homeserver by sending the open id token to this endpoint GET /_matrix/federation/v1/openid/userinfo
- After the backend receives a success response along with the current user's matrix ID, it creates a new server session for the user and returns the session id back to the frontend which will be used to maintain connection until the session expires.


Comments
Post a Comment